很多朋友在想如何在PBOOTCMS的列表页 循环list并且调用多图,下面是写法,大家可以看下
额外拓展【站长整理,亲测有效】
如果,列表页想达到【条件如下】
-
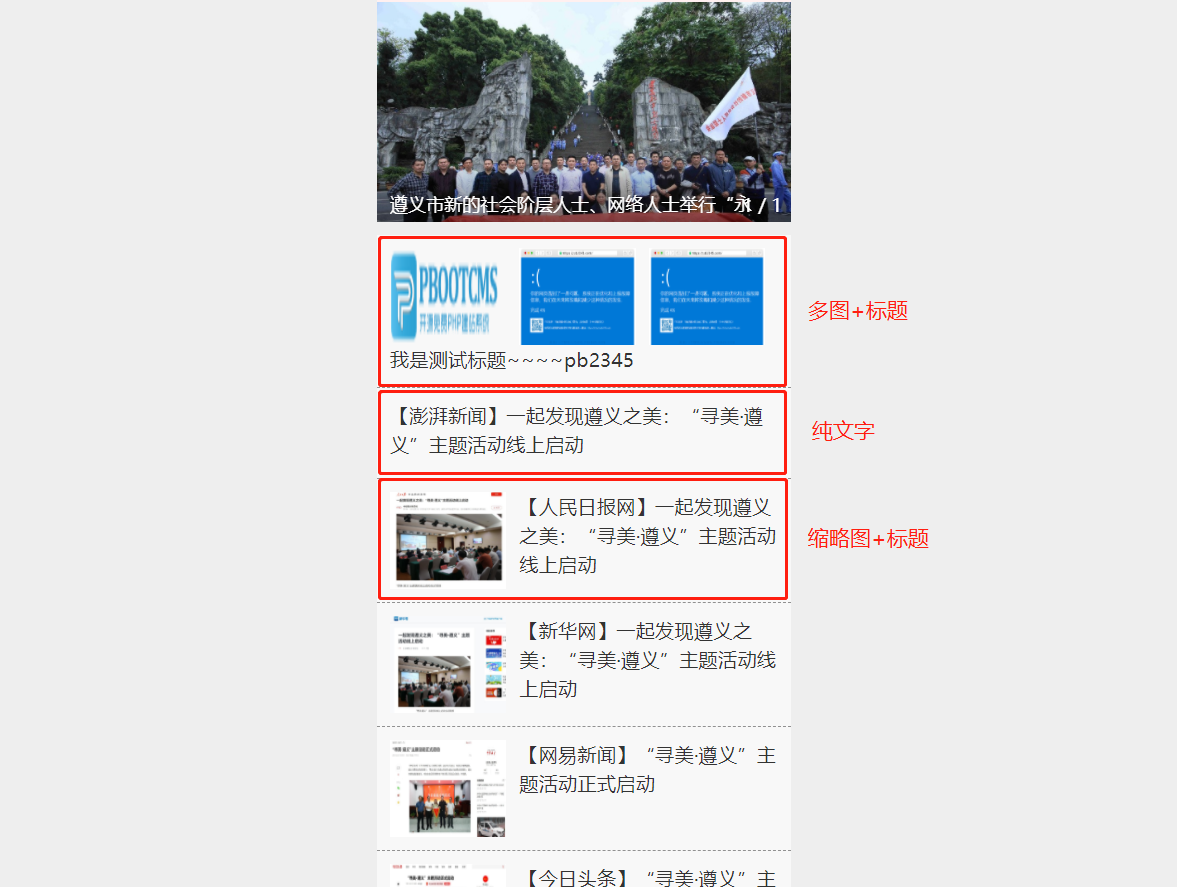
1.如果有缩略图,就输出缩略图+标题
-
2.如果没有缩略图,就输出纯文字。
-
3.如果有多图就输出多图+文字。
所以这时候就需要IF语句了。
{pboot:list num=100 order=date page=0} <!--循环列表标签-->
<li class="clear">
<a href=“[list:link]">
{pboot:if( '[list:isico]'==1)} <!--if语句,判断是否有缩略图1=有-->
<img src="[list:ico]"> <!--如果有缩略图,就输出缩略图-->
{else} <!--判断语句,否则-->
{pboot:2if('[list:ispics]'==1)} <!--如果没有缩略图,就输出2级循环语句,是否有多图 1=有-->
{pboot:pics num=3 id=[list:id]} <!--判断是否有多图,如果有,就输出-->
<img src="[pics:src]">
{/pboot:pics}
{2else} <!--二次判断语句,否则-->
<!--没有多图,输出空-->
{/pboot:2if}
{/pboot:if}
</a>
<span><a href='[list:link]'>[list:title]</a></span>
<div class="m-news-comment">
<em>/em>
</div></li>
{/pboot:list}
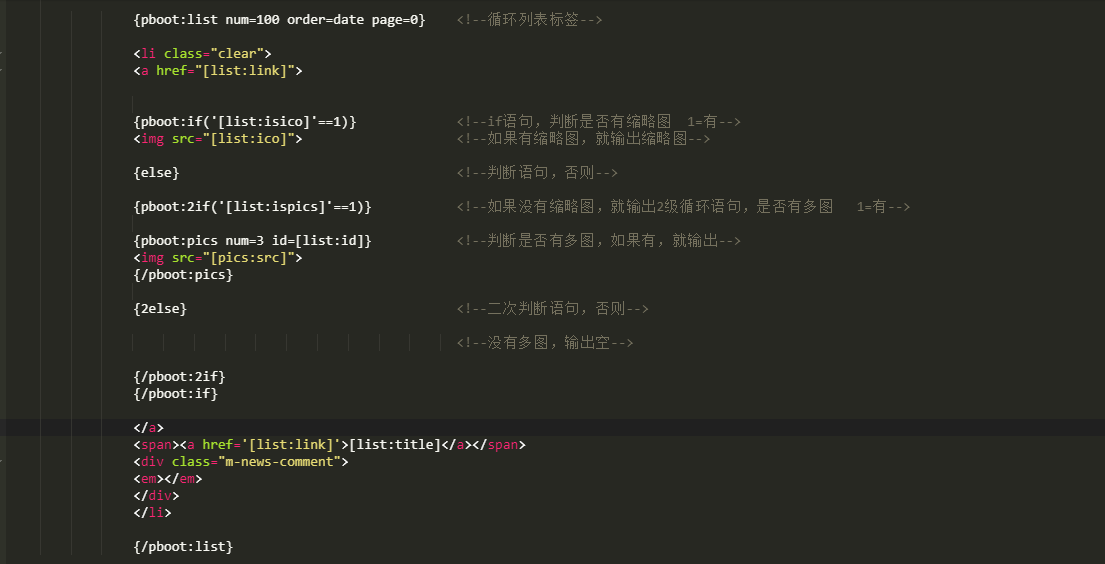
代码如下【由于代码有标签容易错乱,所以采用了截图方式】
最终效果如下:




 粤公网安备 44098102441080号
粤公网安备 44098102441080号


